不怎么多,但是我觉得很有用,以前写的了,不过看到网友们做个人网站的时候都不怎用CSS,这是不对的。样式表是基础的东东,如果不想别人把你看成小菜,那还是要用用样式表。
一,CSS的管理
偶个人感觉比较重要,而且网上好像也比较少有说这方面的
一来管理好的话,在调用和定义CSS时,会省掉很多时间和麻烦
以下是偶的一些积累
首先是为何要外部导入或链接CSS
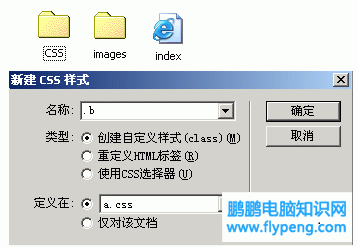
因为一个网页有很多页面,其中就要用到很多CSS(而且其中有一部分CSS是重复的),如果每页单独定义的话,以下是管理的方法,在index下的images文件夹中,CSS文件夹与之同级,方便调用和管理
开始做网站时,因为偶们大多在PS中都得到了平面图,这时可以初步的明确相同部分CSS
比如底部,正文
假设现在有a ,b ,c 三个样式出现在首页中
而子页中也会出现
则在首页中先定义a ,然后将b,c,也定义在a里,则CSS文件夹中,只会出现a
但子页导入a时,则可看见a,b,c 然后依次应用就可以了

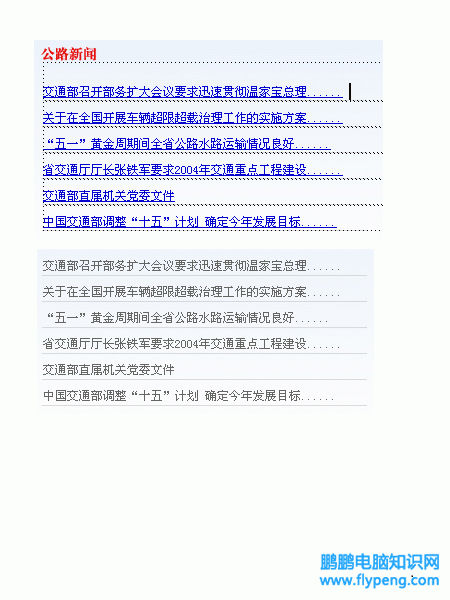
然后是一个页面中定义用多种超链接的样式
a:link
a:visited
a:hover
b:link
b:visited
b:hover
把前面的换掉就OK
但是注意不要用CSS不要用数字命名,如123之类的,也不要用ss12之类的数字与字母的结合
因为虽然用数字也行,但是在DW中,他是以默认的方式显示的,虽然在最后网页的上效果是一样,但是在DW中看起来很乱,所以.........最好还是用纯字母来命名

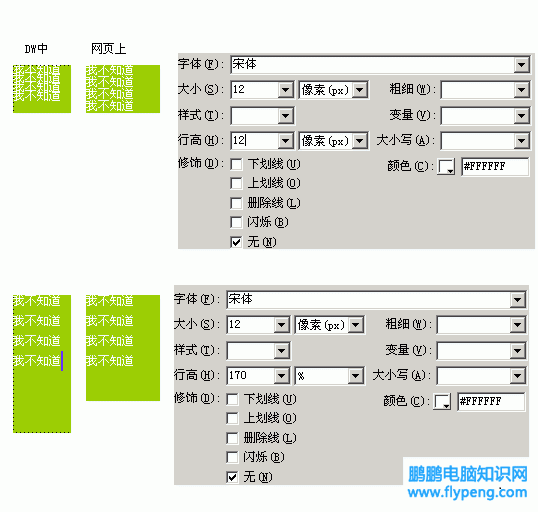
三,关于行高
一般常用的是用像素和%来设定
但是最好还是用%来设定,
因为在DW中像素所显示的和网上页的有点出入
而%设定的则和网页上的一样
看看图就晓得了